
Все сайты в сети расположены по определенному «адресу» — URL, что расшифровывается как Uniform Resource Locators и переводится как Единый указатель ресурсов. Это стандартизированный способ записи адресов разных веб-страничек для того, чтобы поисковики и web-серверы могли быстро и легко их отыскать среди миллиардов других. С чего начинается история URL? Из чего состоит адрес веб-страниц? Читайте эти и другие примечательные факты далее!
Из чего состоит URL страницы?
Как узнать URL адрес страницы? Просто посмотрите на адресную строку в своем браузере, к примеру, адрес этой статьи — https://moisovety.com/chto-takoe-url-sajta-sostavlyayushhie-istoriya-i-interesnye-fakty. Мы возьмем его в качестве примера, чтобы рассмотреть, из чего состоит URL.
Протоколы: FTP, HTTP и HTTPS и HTTP/2.0
Transfer Protocol, он же протокол передачи гипертекста. В основе протоколов лежит технология «клиент-сервер»: клиент инициирует соединение и посылает запрос, а сервер ожидает это соединение для получения запроса, выполняет определенный алгоритм действий и возвращает обратно сообщение с запрашиваемым результатом пользователю.
Протоколы разрабатываются компанией Internet Engineering Task Force, сокращенно IETF. На самом деле их достаточно много, однако мы приведем 4 ключевых варианта:
ftp:// — File Transfer Protocol. Это один из самых старых прикладных протоколов, который появился еще в 1971 году. В наше время сталкиваться с ним приходится очень редко.
http:// — Hypertext Transfer Protocol. Появился в 1999 году, по умолчанию сейчас действует версия http 1.1. В этой версии клиент (пользователь) должен посылать информацию про имя хоста, что упростило организацию хостинга. Таким протоколом, в частности, пользуются Мои Советы.
https:// – HyperText Transfer Protocol Secure (добавляется слово «защищенный»). Технология используется для защиты конфиденциальности и информационной безопасности в Сети. По сути, это обычный http, который пропускается через шифровальные механизмы SSL и TLS.
http/2.0 — вторая версия стандартного протокола, которая только планируется к внедрению. Полагается, что он сможет улучшить качество связи в 10 (!) раз. В технологии будет изменено сжатие http-заголовков, система приоритетов, внедрена система Server push и оптимизирован еще ряд моментов.
Первая часть ссылки URL указывает, какой протокол будет использован для доставки информации от сервера к пользователю. Он всегда размещается впереди доменного имени и отделяется «://».
Доменное имя
Доменное имя — это текстовое представление IP-адреса, которое используется для идентификации конкретной веб-странички. Доменное имя пишется после символов ://.
Пример: один из IP-адресов Facebook — 69.63.176.13. Доменное имя Facebook — facebook.com.
Каждое доменное имя состоит из нескольких частей и обязательно имеет домен верхнего (первого) уровня. Общими доменами верхнего уровня являются .com, .org, .net и .gov. Для Моих Советов домен — это .com, как вы можете видеть по URL нашего сайта: moisovety.com.
Любопытно, что на современном сленге доменное имя часто называют «мордой» 🙂
Директория или Путь
С помощью директории организовывается структура сайта, ее можно увидеть после косой черты (слеша). Раньше активно использовался метод «хлебных крошек» — то есть создания навигационной цепочки, которая вела пользователя от корневого каталога (главной страницы сайта) до конкретной статьи или товара. На примере Розетки это выглядит это так:
Навигационная цепочка влияет на ссылку страницы.
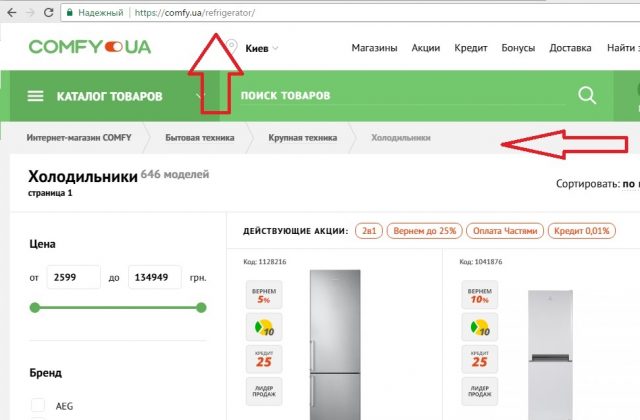
Однако с 2012 консорциум WWW (он же консорциум Всемирной паутины, W3C) настойчиво советует устранять из адреса веб-страницы лишние элементы (каталоги, разделы и подразделы), оставляя только доменное имя и страницу. К примеру, так реализован этот аспект в Comfy. На странице вы можете увидеть путь, однако на URL это не отображается — он содержит только доменное имя сайта и конечный раздел:
Имя файла/страницы, параметр и якоря
Виды страниц:
- название страницы.html или .htm.
- название страницы.php или .asp.
- / — просто слеш, по умолчанию означает, что это директория.
- Отсутствие слеша в конце URL также возможно, однако это не лучший вариант для сайта (замедляется сканирование и уменьшается краулинговый бюджет).
Отдельно выделяют Parameter (Параметр) — это переменная для динамического формирования веб-страничек в результате отбора по фильтрам. Такую систему часто можно встретить в интернет-магазинах. Стандартно Параметр формируется, начиная с ? или # — это зависит от CMS сайта.
В конце УРЛ может размещаться специальный якорь, или же анкор-метка (в оригинале Named Anchor). Оформляется она с помощью символа #. На нашем сайте используются якоря в оглавлении статьи: мы установили их в подзаголовки текста, а ссылки в пунктах оглавления дают доступ к ним. Нажимая на подзаголовок в оглавлении, вы перемещаетесь к определенному месту в теле самой статьи.
Для примера:
- обычный адрес этой страницы: https://moisovety.com/chto-takoe-url-sajta-sostavlyayushhie-istoriya-i-interesnye-fakty (при переходе по ссылке вы попадете на верх страницы);
- URL с якорем, который ссылается на подзаголовок H3 выше: https://moisovety.com/chto-takoe-url-sajta-sostavlyayushhie-istoriya-i-interesnye-fakty/#h1_4 (при переходе по ссылке вы попадете к подзаголовку «Имя файла/страницы, параметр и якоря»).
Общее правило: при отсутствии анкор-метки все браузеры стабильно отправляют посетителя, то есть вас, в самое начало страницы.
История URL: кратко о главном
Ранее мы упомянули про консорциум WWW, вернемся к нему еще раз.
Консорциум был создан в 1994 году как консультативный орган для лидеров компьютерной индустрии. Крупнейшие мировые компании и корпорации договаривались в W3C об обеспечении совместимости своих продуктов и внедрении новых технологических стандартов (с)
Возглавляет W3C Тим Бернерс-Ли — один из создателей WWW, автор массы других разработок, благодаря которым мы знаем Интернет таким, каким он сейчас является.
Локатор — «определитель местонахождения»
Так вот, наравне с разработкой стандартного HTML, который используется для создания большинства страниц в Сети, а также гиперссылок, Тим Бернерс-Ли придумал и воплотил в жизнь идею о единообразных локаторах. Именно его можно благодарить за наличие организованной системы, в которой каждая страница сети имеет уникальный адрес. Случилось сие знаменательное событие в 1990 году.
Виды URL
Существуют различные виды URL-адресов, а также масса классификаций для их описания. Например:
- Абсолютный URL: указывает полный путь и начинается с протокола.
- Относительный адрес сервера: основывается на адресе сервера, который начинается со слеша, прописывает полный путь от веб-сайта верхнего уровня до имени документа.
- Относительный адрес веб-сайта: основывается на адресе веб-сайта и НЕ начинается с косой черты, указывает полный путь от имени папки до имени файла.
- Относительный адрес к файлу или папке: основывается на папке, содержащей файл, не содержит ни одного слеша и указывает только имя файла.
Другая классификация разделяет статические и динамические URL-адреса, при этом динамические также называют «грязными» (за обилие символов). Отдельно выделяют запутанные/поддельные/скрытые URL, которые используются преимущественно для фишинговых атак. Так, пользователь нажимает на поддельный URL и перенаправляется на вредоносный сайт.
Тема ЮРЛ очень обширна, на самом деле. Одна история создания может потянуть на эпическую сагу в трех томах. Виды доменов, способы создания, кодировку и многую другую информацию невозможно рассмотреть за один раз. Напишите нам в комментариях, если вам интересно и дальше читать интересные факты про создание, развитие и будущее WWW! Понравилась статья? Тогда вас также заинтересуют 20 сайтов про интернет-маркетинг, смотрите их на Моих Советах!
Автор: Саша Илеш

Оставить комментарий